Top 33 Best VS Code Extensions for Web Developers in 2024
Explore the top 33 VS Code extensions for 2024, curated to enhance your web development journey. Boost productivity with the best tools in the industry.

Are you a web developer seeking to streamline your coding experience? Look no further! I’ve got you the best VS Code extensions for web developers.
Visual Studio Code (VS Code) is a powerful IDE, and enhancing it with the right extensions can turbocharge your productivity. Let's explore some top-notch extensions that can supercharge your development workflow.
But before we start digging into this list, I want to tell you how you can install these extensions, so it’ll be easier to install the extensions that you like.
How to install VS Code extensions?
Installing extensions in Visual Studio Code is a straightforward process, you can do it using the VS Code Marketplace, the command palette, or the file system (VSIX files). Here's a step-by-step guide on how to do it using all the methods mentioned:
Method 1: Using the Visual Studio Code Interface
- Launch Visual Studio Code: Open the VS Code editor on your computer.

VS Code Extensions - Access Extensions: Click on the Extensions icon in the Activity Bar on the left side of the window (or press
Ctrl+Shift+X/Cmd+Shift+Xon macOS). This will open the Extensions view. - Search for Extensions: In the Extensions view, you can search for the extensions you want by typing their names into the search bar.
- Install an Extension: Once you find the extension you want, click on the “Install” button next to the extension name.
- Reload VS Code: After installation, VS Code might prompt you to reload the editor. If so, click the “Reload” button to enable the installed extension.
Method 2: Using the Command Palette
- Open the Command Palette: Press
Ctrl+P(Windows/Linux) orCmd+P(macOS) to open the Command Palette.
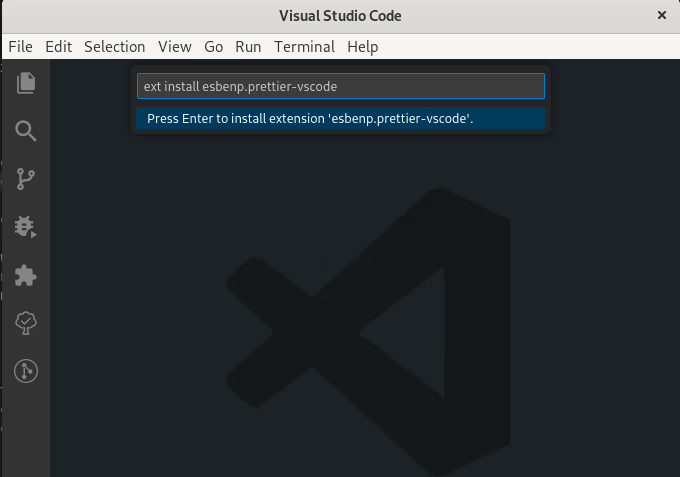
Install extensions using VS Code Command Pallette - Get the extension installation code from the list below.
- Install Extension: Type
ext install <ext code>and pressEnter. This action will open the Extensions view and install the specified extension. - Reload VS Code: If prompted, reload the editor to activate the newly installed extension.
Method 3: Using VSIX Files
In some rare cases, if you have the VSIX file of an extension (usually downloaded from the marketplace or provided by the extension's developer), you can install it directly:
- Open Extensions View: Go to the Extensions view in VS Code (
Ctrl+Shift+X/Cmd+Shift+X). - Click on the Three Dots: Click on the three dots menu in the top-right corner of the Extensions view.
- Select “Install from VSIX”: Choose the “Install from VSIX” option and navigate to the location where the VSIX file is saved. Select the file and click “Open” to install it.
- Reload VS Code: If required, reload the editor to activate the newly installed extension.
Following these steps, you can easily install and manage extensions in Visual Studio Code to enhance your coding experience.
Top 33 VS Code extensions for web developers
Well, here’s the list of my favorite extensions that I personally use on a daily basis.
- Prettier
- Auto Rename Tag HTML XML
- Auto Close Tag
- Vetur
- Path Intellisense
- Npm Intellisense
- IntelliSense for CSS class names in HTML
- Color highlight
- Better comments
- REST Client
- To-Do Tree
- Error Lens
- Peacock
- Image Preview
- Color Picker
- Node.js Modules IntelliSense
- Live Sass Compiler
- SCSS Formatter
- Polacode
- SVG
- VS Code Pets
- HTML Class Suggestions
- Vscode-faker
- Grammarly
- Iconify IntelliSense
- Regex Previewer
- Placeholder Images
- Scratchpads
- Vue Peek
- React Extension Pack
- Angular Essentials
- Git Blame
- VSCode PDF
Now Let's Explore them one by one, with their benefits and installation
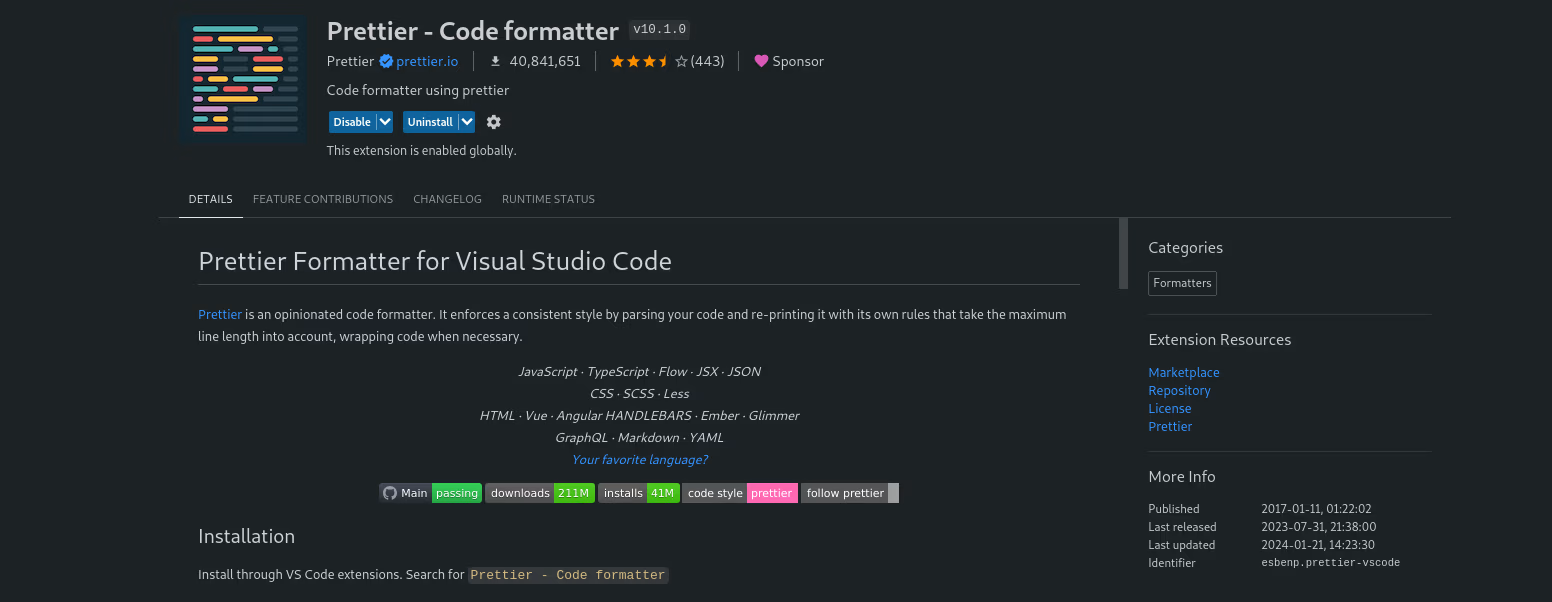
Prettier

Prettier is a code formatter, this extension ensures consistent code style across your project. It formats your code on save, paste, or format selection, thus making it more readable and maintainable.
Moreover, it supports many languages and frameworks, I personally use this best VS Code extension on all my workspaces.
Installation: ext install esbenp.prettier-vscode
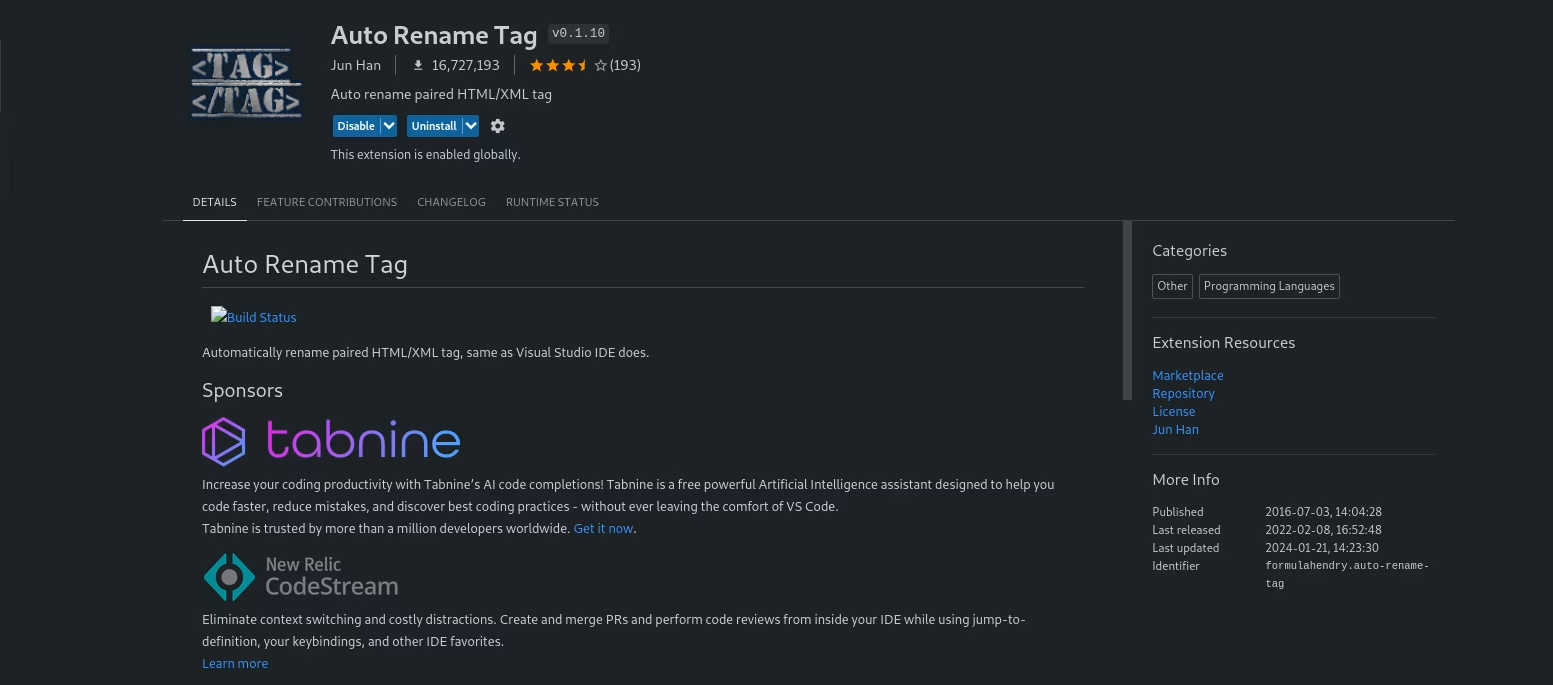
Auto Rename Tag HTML XML

This extension automatically renames paired HTML and XML tags, it syncs the opening and closing tags, thus making the pairs complete
Installation: ext install formulahendry.auto-rename-tag
Auto Close Tag

Similar to Auto Rename Tag extension, this speeds up HTML, and XML coding by automatically closing tags as you type, reducing typos and syntax errors.
Installation: ext install formulahendry.auto-close-tag
Vetur

As a Vue.js developer, vetur is my essential extension, tailored for Vue.js development, Vetur provides syntax highlighting, IntelliSense, and debugging capabilities for Vue components, speeding up the Vue.js development to the next level.
Installation: ext install octref.vetur
Path Intellisense

Path Intellisense makes importing files easier by offering auto-completion for filenames, which significantly reduces the chances of file path errors.
Installation: ext install christian-kohler.path-intellisense
Npm intellisense

Offers auto-completion for npm modules in import statements, simplifying the process of importing dependencies, you can browse subdirectories inside the modules
Installation: ext install christian-kohler.npm-intellisense
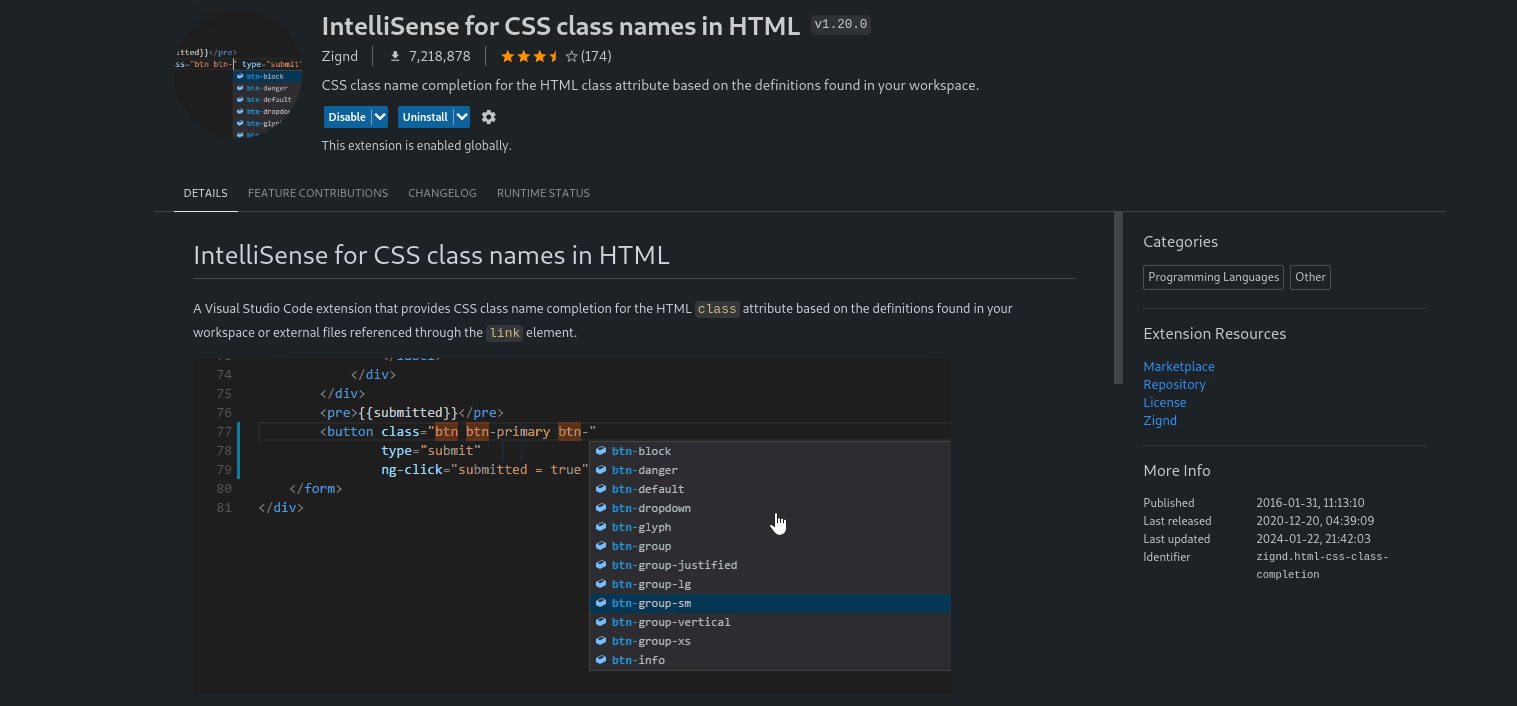
IntelliSense for CSS class names in HTML

Provides IntelliSense for CSS class names, making it easier to select and apply styles to HTML elements. it scans the CSS files in the workspace and suggests the class names for writing HTML
Installation: ext install Zignd.html-css-class-completion
Color highlight

This extension highlights the colours in your code, allowing you to see the colours instantly without switching between files. this highlights the colours in any kind of file, whether it maybe a CSS file or any other
Installation: ext install naumovs.color-highlight
Better comments

This extension, as the name suggests, allows you to write better comments. it enhances code readability by categorizing and colouring comments based on configurable tags, it supports TO-DOs, and other tags can also be configured.
Installation: ext install aaron-bond.better-comments
REST Client

Allows you to send HTTP requests directly from VS Code and view responses, ideal for API testing and debugging. many times we need to test the responses of our APIs and so this extension is best for that purpose.
Installation: ext install humao.rest-client
To-Do Tree

Manages your tasks by highlighting to-do's and FIXMEs within your code, aiding in organizing and tracking pending tasks.
This extension highlights the comments with different colours for different keywords
Installation: ext install Shiesh.todo-tree
Error Lens

Error lens highlights and annotates issues directly within your code, providing additional context for errors and warnings.
Installation: ext install usernamehw.errorlens
Peacock

Peacock personalizes your workspace by colouring your editor's window and status bar, enabling easier distinction when working with multiple projects simultaneously.
I personally have multiple projects ongoing and so peacock allows me to easily distinguish between different projects/workspaces, let’s say for angular projects I use red colour, for vue I use green colour, and so on.
Installation: ext install johnpapa.vscode-peacock
Image Preview

As the name suggests, this extension displays image previews directly in the editor, making it convenient to visualize images without opening them separately.
Installation: ext install kisstkondoros.vscode-gutter-preview
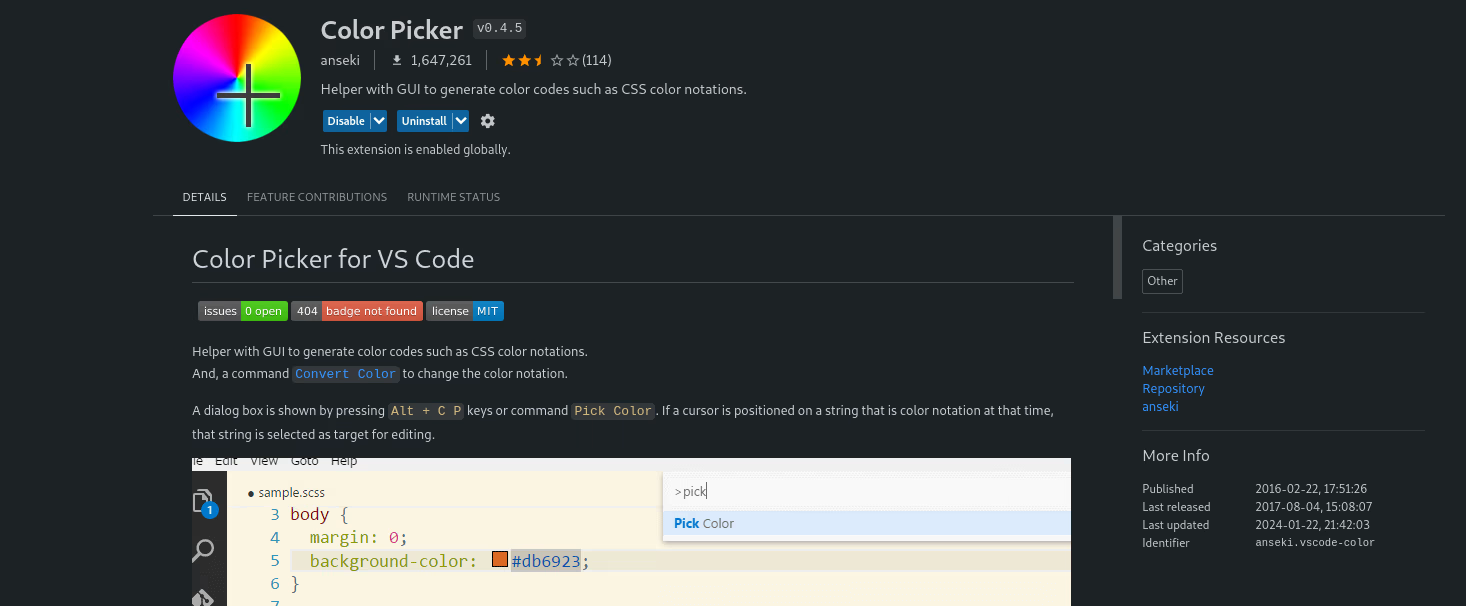
Color Picker

Allows colour selection by offering a colour picker within VS Code, this extension allows to convert the colour formats from one to another, and streamlining the process of choosing and applying right colours.
Installation: ext install anseki.vscode-color
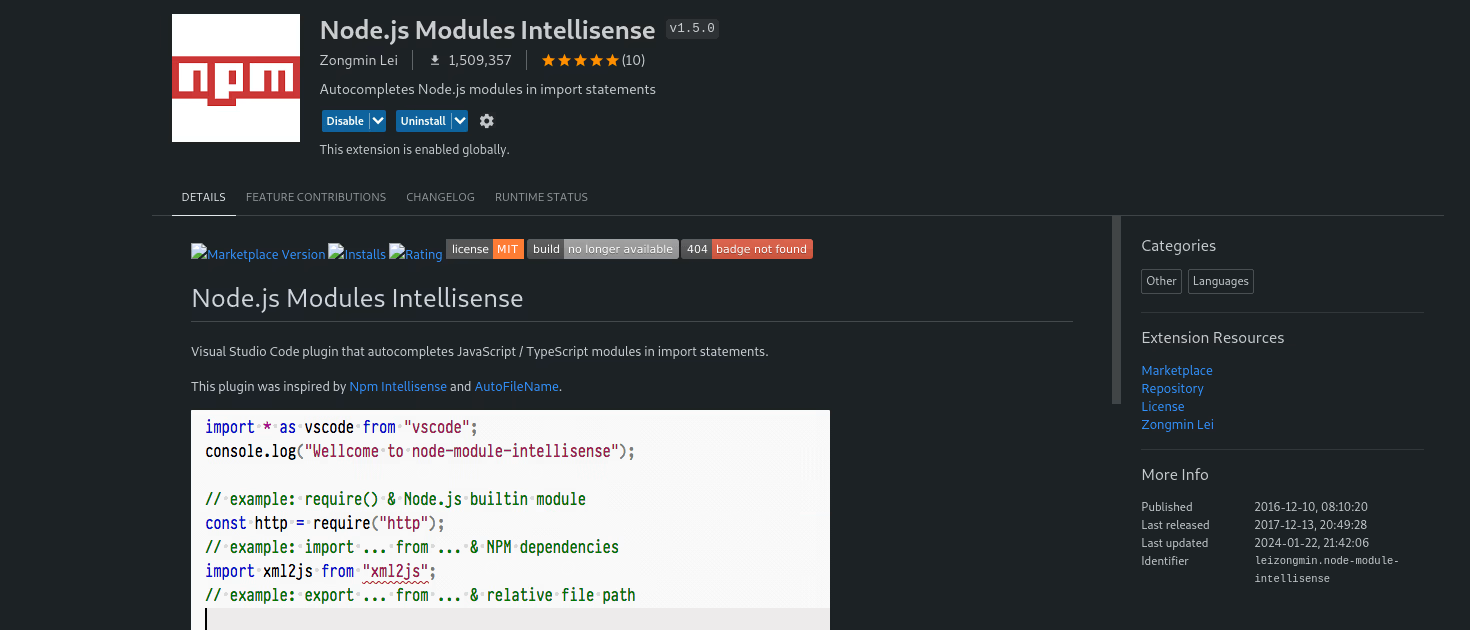
Node.js Modules IntelliSense

Auto-completes Node.js modules in import statements, enhancing productivity by providing suggestions as you type.
Installation: ext install leizongmin.node-module-intellisense
Live Sass Compiler

Compiles Sass or SCSS files to CSS in real-time, eliminating the need for manual compilation.
Installation: ext install glenn2223.live-sass
SCSS Formatter

Format your SCSS files for consistency, ensuring clean and organized code.
Installation: ext install sibiraj-s.vscode-scss-formatter
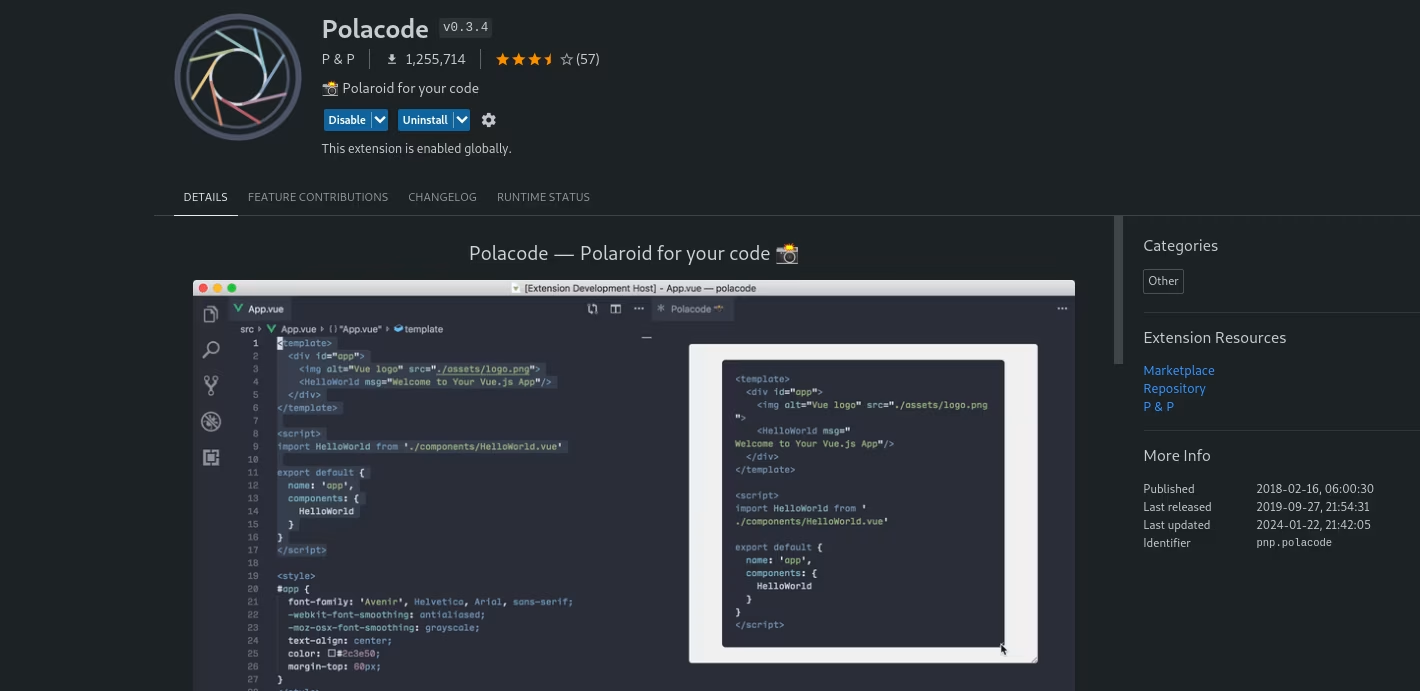
Polacode

Captures beautiful screenshots of your code snippets with custom themes and backgrounds, perfect for sharing code on social media or documentation.
Installation: ext install pnp.polacode
SVG

Provides rich support for SVG, offering a seamless experience when working with scalable vector graphics.
Installation: ext install jock.svg
VS Code Pets

Adds a fun touch to your coding environment by displaying adorable pets in your editor.
Installation: ext install tonybaloney.vscode-pets
HTML Class Suggestions

Suggests CSS classes as you type HTML, speeding up the process of class selection.
Installation: ext install AndersEAndersen.html-class-suggestions
Vscode-faker

Generates fake data directly within your editor, facilitating the creation and testing of applications.
Installation: ext install deerawan.vscode-faker
Grammarly

Enhances your writing by checking grammar and spelling mistakes within your code comments or markdown files.
Installation: ext install znck.grammarly
Iconify IntelliSense

Offers auto-completion for Iconify icons, simplifying the process of using various icons in your projects.
Installation: ext install antfu.iconify
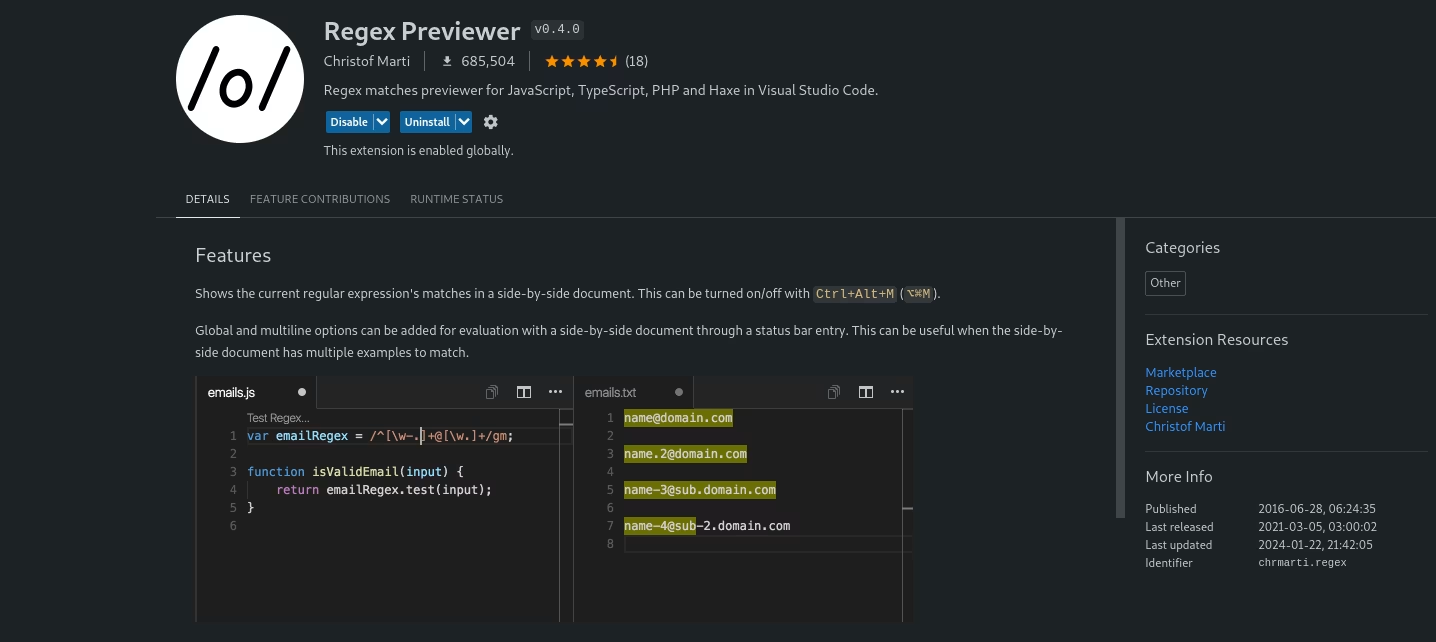
Regex Previewer

Assists in crafting regular expressions by instantly showing matches in a dedicated preview pane.
Installation: ext install chrmarti.regex
Placeholder Images

Quickly inserts placeholder images in various dimensions to assist in layout design.
Installation: ext install JakeWilson.vscode-placeholder-images
Scratchpads

Creates temporary scratch files for jotting down notes or trying out code snippets without cluttering your project.
Installation: ext install buenon.scratchpads
Vue Peek

Enables peeking into Vue component definitions and quickly navigating between template, script, and style sections.
Installation: ext install dariofuzinato.vue-peek
React Extension Pack

Curated set of extensions for React development, bundling essential tools for React projects.
Installation: ext install jawandarajbir.react-vscode-extension-pack
Angular Essentials

A comprehensive pack of extensions tailored for Angular development, providing necessary tools and features.
Installation: ext install johnpapa.angular-essentials
Git Blame

Displays Git blame information directly in the editor gutter, offering insights into the authorship of code lines.
Installation: ext install waderyan.gitblame
VSCode PDF

Allows viewing PDF files directly within Visual Studio Code, avoiding the need for external PDF viewers.
Installation: ext install tomoki1207.pdf
By following these steps, you can easily install and manage best VS Code extensions in Visual Studio Code to enhance your coding experience.
Conclusion
In conclusion, Visual Studio Code extensions serve as invaluable tools for enhancing your coding experience, offering a vast array of functionalities to streamline your workflow. Whether you're a web developer, programmer, or designer, these best VS Code extensions cater to various needs, improving productivity and providing a personalized environment within the VS Code editor.
By following simple steps within the interface or via the Command Palette, you can effortlessly explore, install, and manage extensions to suit your specific requirements. From code formatting and autocomplete features to specialized tools for different frameworks and languages, the VS Code extension marketplace offers a treasure trove of possibilities.
So, Explore the vast selection of the **best web development tools **available in the VS Code extension marketplace, and equip yourself with the tools that best fit your development needs. With the right best VS Code extensions installed, you'll witness a significant boost in efficiency and enjoy a more seamless coding journey within Visual Studio Code. Happy coding!